When i started google page speed optimization for one my recent project first tool came to my mind was Grunt, i love Grunt because its a good build tool when helps me loot in my old projects.
But this time i thought try some thing new , so started with Gulp
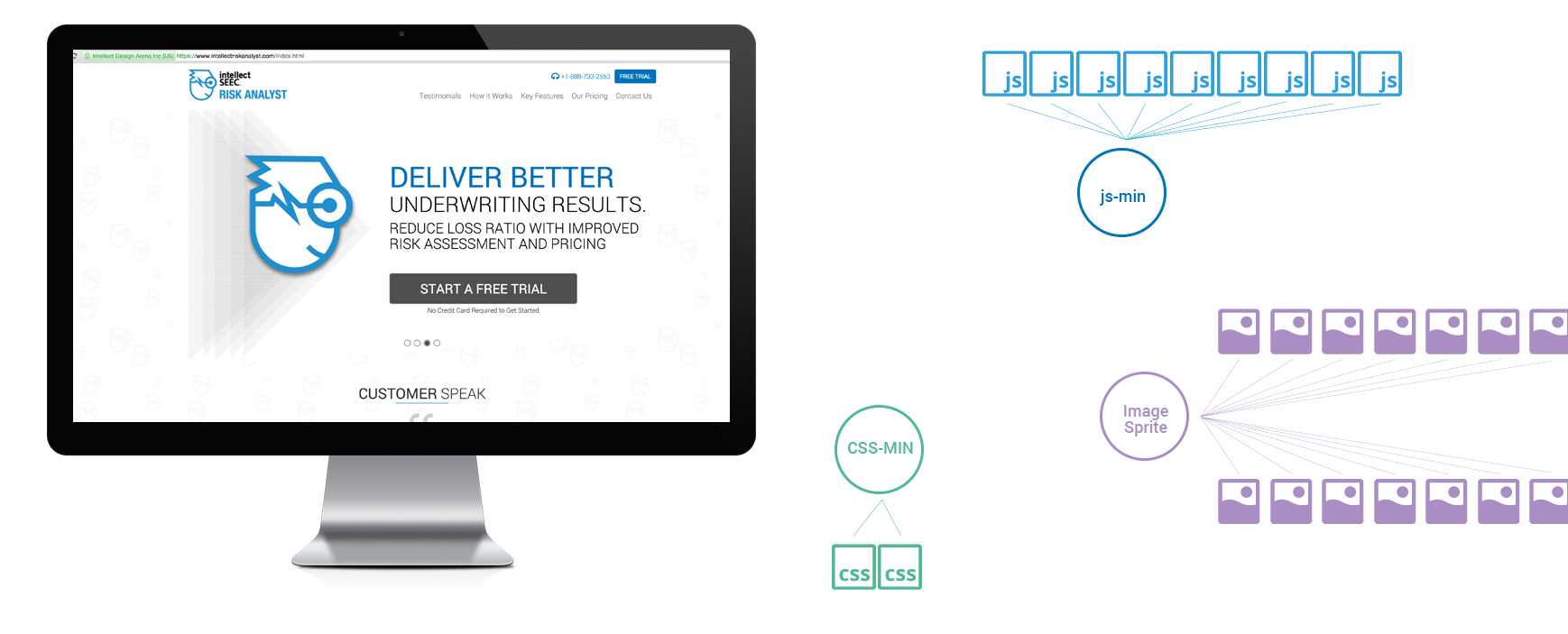
Gulp is a build tool that helps to speed up your workflow by automating repetitive tasks, such as optimizing images and concatenating and minifying JavaScript.
Here is the npm packages which i used to optimize images, LESS, css, gzip, sprite etc
https://www.npmjs.com/package/gulp-imagemin
https://www.npmjs.com/package/gulp-uglify
https://www.npmjs.com/package/gulp-less
https://www.npmjs.com/package/gulp-preprocess
https://www.npmjs.com/package/gulp-minify-html
https://www.npmjs.com/package/gulp-minify-css
https://www.npmjs.com/package/gulp-concat

Project Url : https://www.intellectriskanalyst.com